|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
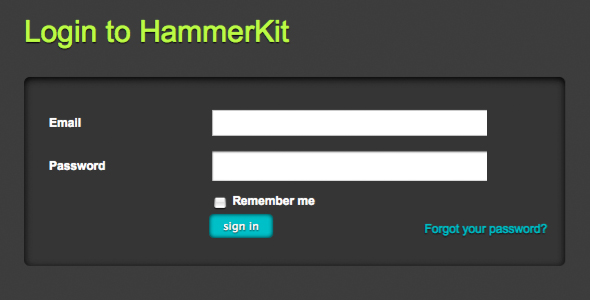
Creating your HammerKit Account To start creating web sites and services, you need to register your personal HammerKit Account. Using HammerKit is completely free. 1. Go to: https://my.hammerkit.com/user/new 2. Follow the instructions provided and register your details 3. to check your email to verify your account Once you have created your username and password you may log in and start using HammerKit. Logging in to your account Log in to your account at https://my.hammerkit.com/login with the username and password you created in the registration.
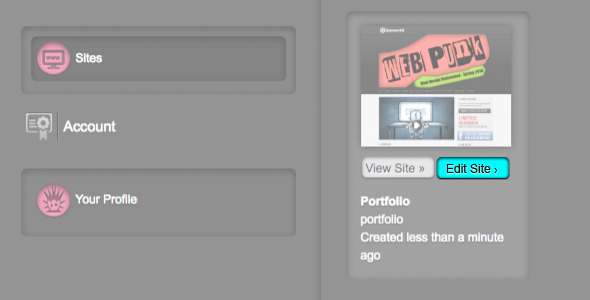
! Creating your first site Once you have logged into your Account Manager, you are ready to create your first site. The Account Manager is the place where you create and manage your different sites. The single sites you - or your customer - can access also directly without the Manager. In this example we will create a simple “Hello World” page. To do this click the ʻCreate a new siteʼ button on the button bar.
This will prompt you to give your site a Title, a URL as well as site specific username and password. Note, that these are the login details you need when you sign in to edit your site. You may also opt to include Demo content on the site.
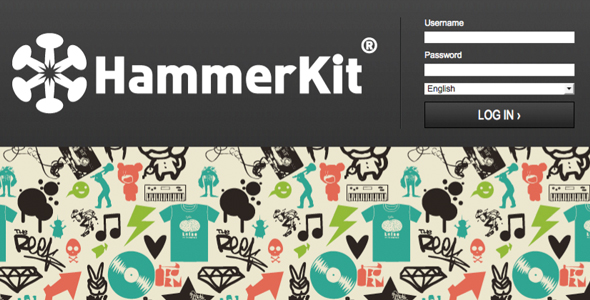
When the site has been created, click ʻEdit siteʼ to go to the Service Design tool. This will bring you to the site login page.
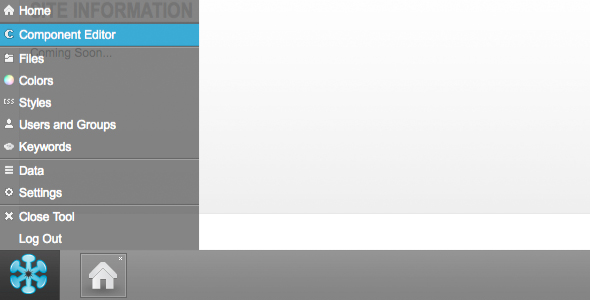
From the Start button (Blue Wheel in the bottom left corner), navigate to the Component Editor.
To create your ʻHello Worldʼ page, please repeat the following steps: 1. Create a component
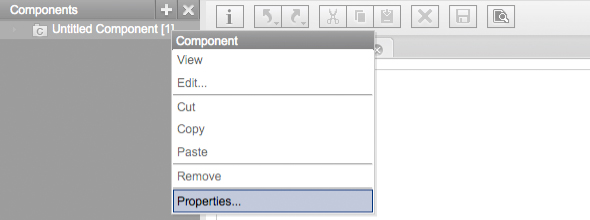
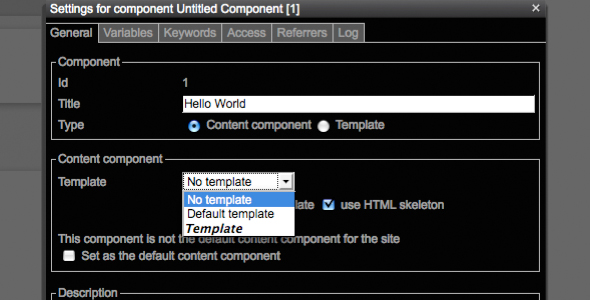
Right-click on the new component and select ʻPropertiesʼ. In the Settings box type the name “Hello World “in the Title field. Select the type as a Content component. Choose “No template” from the Template selection.
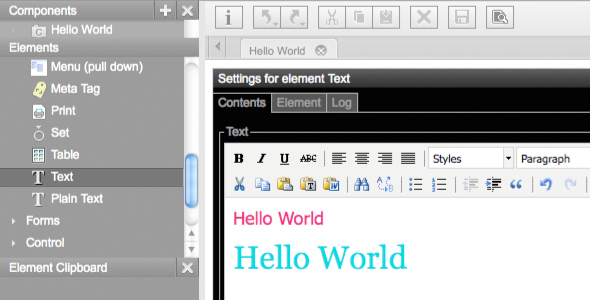
2. Add the content Open the component by double-clicking on the component name Drag a Text element from the content section of the element tray on the left-hand side to the canvas. In the appearing text element Settings box Type ʻHello Worldʼ in text editor and style it with the font selections to your taste. Click ʻOK to save the element
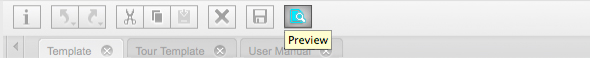
3. Save and Preview
Click the ʻPreviewʼ button to view your ʻHello Worldʼ page in a another browser window or tab.
Getting support |
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||