|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
Output data using elements One of the things that differentiates a dynamic web services from a static web site is its ability to display data drawn from a database. You can display data stored in a database in HammerKit easily using elements in a component. You can either output individual values or create lists that will display rows of data.
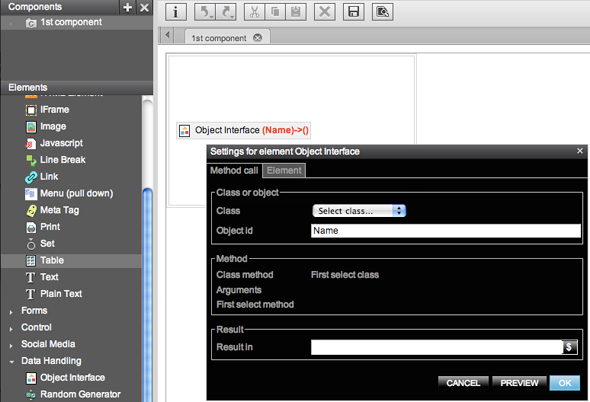
+ Open a component + Drag the ʻObject Interfaceʼ element from the data elements in the element tray to the canvas. The properties box will appear.
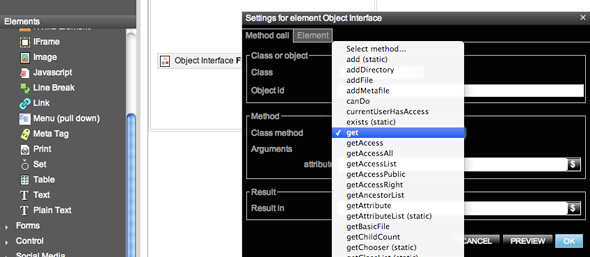
+ In the class select box choose the data class you would like to show data from + In the ʻObject idʼ, choose the id of the row you would like to show the data from open a component + In the method select the Class method ʻgetʼ and in the attribute box enter the name for the attribute you would like to display
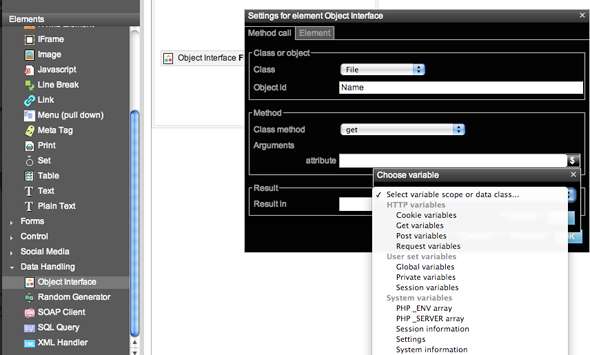
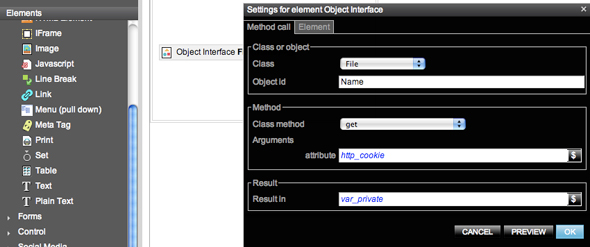
+ In the result select a ʻPrivate Variableʼ as the scope and type a name of your choice for the variable
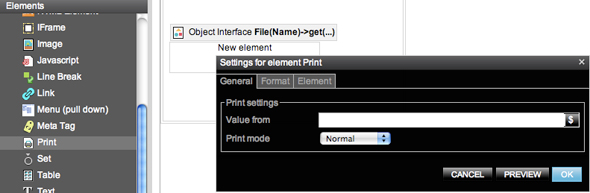
+ Finally, drag a ʻPrintʼ element from the element tray and set the value as ʻPrivate Variableʼ with the variable name you chose.
+ Click OK to save the element and then save and preview to see you piece of data + + You can also use HammerScript to retrieve data from your database. In the example above we would use the following HammerScript to print the piece of data: where ʻ13ʼ is the id of the Data Class, ʻ1ʼ is the object in the class and ʻnameʼ is the attribute. You can find the class id by right-clicking the data class and looking at its properties.
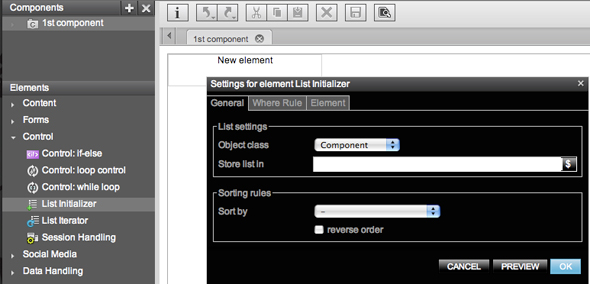
+ Open a component + Drag the ʻʻList Initialiserʼ element from the control elements in the element tray to the canvas. The properties box will appear
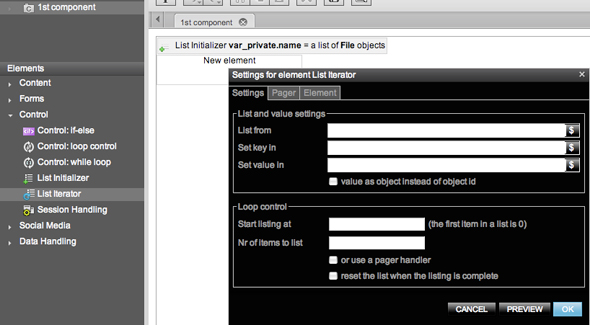
+ In the ʻobject classʼ select box choose the data class you would like to show data from + In the ʻstore list inʼ box click the ʻ$ʼ. A pop-up will appear that allows you to specify the variable name + Choose the ʻPrivate Variablesʼ from Choose Variable Scope and then type a name for your list in the ʻvariableʼ box, ʻmyfirstlistʼ Click ʻOKʼ to continue and then click ʻOKʼ again to save the list settings + Now drag a ʻList Iteratorʼ element from the element tray to the canvas. This is a container element that allows you to create a listing loop that will display the rows in your database
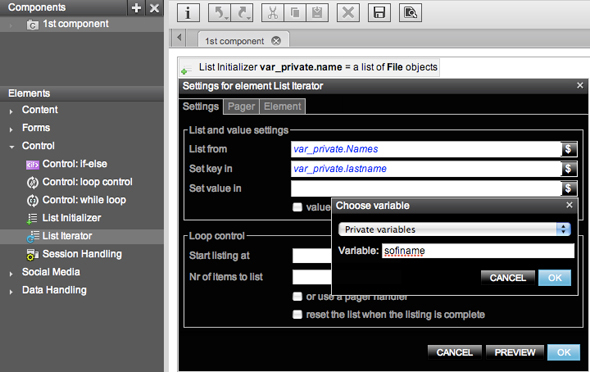
+ In the ʻList Iteratorʼ properties box, set the ʻList fromʼ by clicking the ʻ$ʼ, choosing private variable scope and entering the name of the list you gave in the ʻListInitialiserʼ + In the ʻSet value inʼ box, click the ʻ$ʼ and choose ʻPrivate variableʼ as the variable scope and provide a name the items in the list, e.g. ʻlistitemsʼ + Click ʻOKʼ to save the list iterator element + Now drag a print element from the contents section of the element tray and set the value by clicking the ʻ$ʼ + Enter the variable scope as ʻPrivate Variableʼ and then type the variable name in the form listitems.field1, where ʻfield1ʼ is the name of one of the attributes in your database + Repeat the process of adding print elements to show all of your fields + Save and preview your component to see your list data.
|
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||