|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
The Component Editor HammerKit Tools The HammerKit Design Interface is called the Component Editor. This is were you actually design and build your web sites and services. The basic interface is shown below:Start Button: Used to access the tools menu and service-wide settings.
Tool Bar: Shows tools you have opened and allows you to switch between them. It also shows Help buttons and who is logged in.
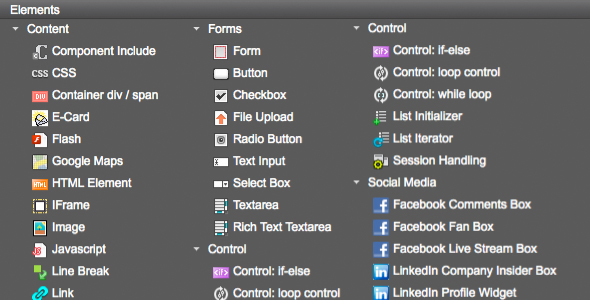
Log Out: Allows the current user to log out. Help: Allows access support materials.Element Tray: The element tray is the container that holds the elements available for web site creation. Elements are stored in the element tray in groups that correspond to their use such as Content, Form, Data, Control and Social Media.
Element: An element is a piece of functionality that can be used to create components. Use an element by dragging and dropping it to the canvas. Component Tray: The container that stores all of the components for the web site. Component: Components are the building blocks used to create web sites with HammerKit. A component is a collection of elements arranged to display specific content or carry out one or more functions. Button Bar: The button bar is the area at the top of the screen shown in the component editor, file manager, style manager, etc. It displays context-sensitive buttons such as the information button, save button and preview button.The Canvas: The canvas is the empty space where the components are created.ToolsHammerKit offers a range of useful tools for building web services.In HammerKit there are three common navigation features:
About componentsIn HammerKit, components are the software building blocks used to create web sites and services. A component is a collection of functionality and content that you create using the visual component editor. Components are made of elements. You can specify how the elements behave and relate to one another inside a component. Components can also be embedded in one another.Benefits of components:
|
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||