|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
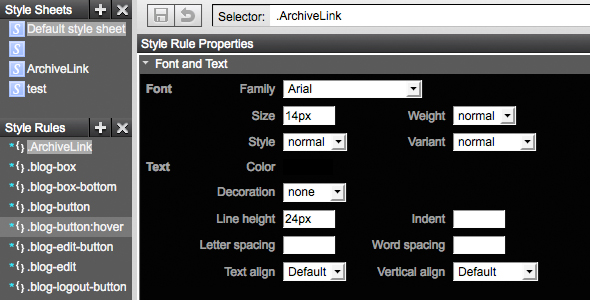
Style and color HammerKit provides complete design freedom to define the precise look and feel of your web site. The style and color management in HammerKit is designed to offer you the ability to create standards compliant cascading stylesheets that render correctly in every standards compliant browser. This is achieved using two principle tools:
Setting the style inside an element Every element has its own style settings and you can set the style for an element directly by editing the style from the element properties. To access the style settings: choose the style tab from the properties box that appears when you add an element or; You can also use CSS3 styles using the property list facility. This allows you to add CSS3 styles and use them in your site. At present (July 2010), however, not all browsers support CSS3 fully, so we have elected to stay with CSS2.1 for the current version of HammerKit. |
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||