|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
The Style Manager
The Style Manager is the tool used to create stylesheets that conform with CSS standards. It allows you to store one or more sheets and create as many style rules as you need. A Cascading Style Sheets (CSS) rule is made up of a selector and a declaration. The selector specifies the target of styling. The declaration specifies what a style effect will be, for example, "color:blue".In HammerKit, you simply type the name of the selector when you add a new rule and then add style rules to the selector.The Style Manager has the following features:
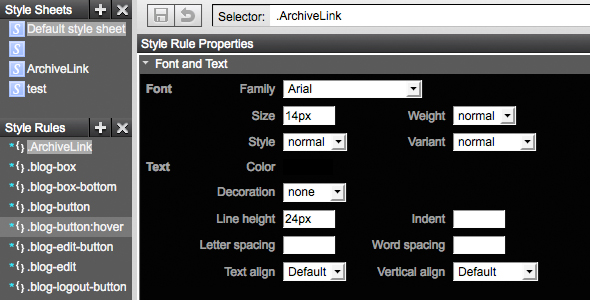
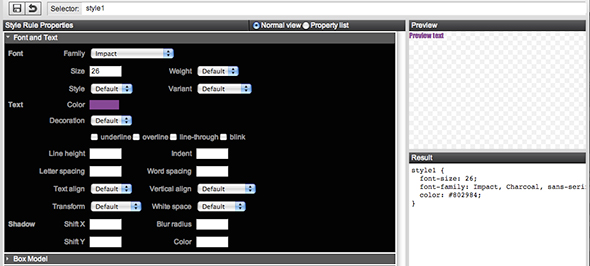
Easy style rule creation - The canvas is where you set the properties for your style. It has two modes - normal and list mode. In normal mode the styles are chosen using the drop-down boxes and editors provided. In list mode you can select the rule properties from the list box and then manually enter the property settings. + To add a new rule, click the “+” sign. To remove a rule, click the “x”. + Style preview - shows the preview of the style rule properties you have selected. + Manage multiple stylesheets and rules - The styles tray has two sections: At the top is the style sheets tray. This allows you to create and work with multiple style sheets in the same project. Below this is the style rules tray which stores the CSS rules you have designated for a selected style sheet.
|
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||