|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
Creating Content components Content components add content and functionality to your web site. They are created in the same way as templates are the main building blocks of your web site. Components are nested inside templates that give the content its style and layout. To create a new content component
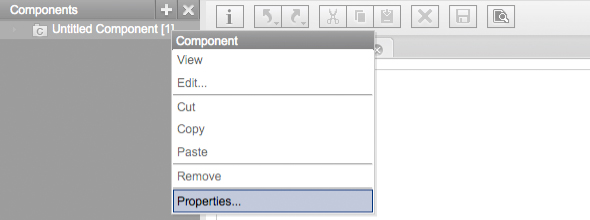
+ Open the properties box for the component by right-clicking the name of the component and selecting properties + Type a name for your component. Keep the Type as ʻContent Componentʼ (as this is automatically selected). + Select the Template you wish the content component to use, or ʻNo Templateʼ in case you donʼt wish to include a template at all Here you also opt to use a Master Template and HTML skeleton in case applicable for your design
Saving a component
When you are working with components they are actually stored locally in your browser.
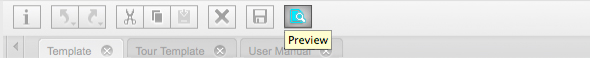
Previewing a component
To preview how your site will look in the browser:
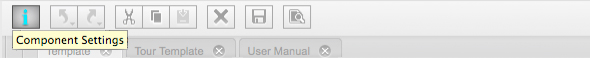
Editing a component
+ open the component editor by clicking on the start button and choosing ʻComponent Editorʼ
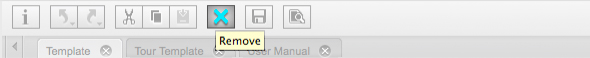
Deleting a component
+ Click on the component name in the component tray. The name should be highlighted. + Click on the button in the component tray. This will show a confirmation box. To complete the delete action, click ʻOKʼ. + Now just drag the component you want to archive inside the trash component and it is gone. |
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||