|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
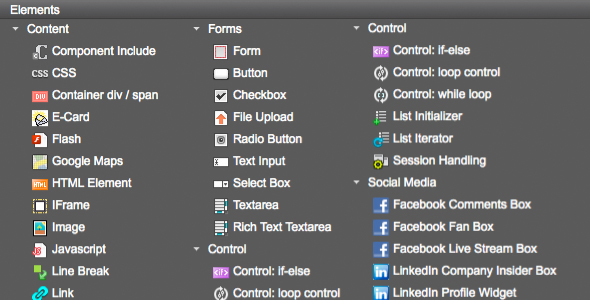
Creating content with elements
Content These add content or allow you to control the layout and look and feel of your component. Forms These are the elements needed to build and control forms for data input. Control here are elements that let you create a programmatic flow or dynamic elements to your web service. You can, for example, add simple” if”/”else if” blocks that can control the output of your site depending on the conditions you set. Social Media Use these to include parts from Facebook, LinkedIn and more. Data The data elements provide access to both internal and external data sources and allow you to manipulate data in your web service.
+ drag the element by clicking and holding your mouse + button over the element you would like to place on the canvas + the element will display a blue line on the canvas to indicate where it is going to be placed + to add an element before another element, hold SHIFT on your keyboard as you drag the element. This will allow the blue line to move in front of other elements, rather than aadding components to components + Adding text and image elements + Text and images are the most common elements used on web sites. The below examples |
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||