|
|
| Manual |
|||||
The Beginning • Overview • Getting Started HammerKit Tools • The Component Editor • Understanding Component Types Component Templates Creating Content Component Advanced Component Settings • The Style Manager • Working with Styles & Colors Creating a New Style Adding a New Color • The File Manager Folder Actions File Actions • The Keyword Manager • Settings Manager • Data Manager Creating & Using Data Entering Data Output Data Elements HammerKit Elements • Creating Content with Elements • Adding text • Adding Images • Cut, Copy & Paste User Manager • Defining Users, Groups & Access Rights • Adding groups • Removing Groups HammerScript • Syntax • Constructors & Variables Scopes |
Understanding Component Types In HammerKit there are two types of components: Template components These provide the style and layout for the web service. There are Master Templates that provide a global template or functionality to the whole site and Component Templates that provide layouts and styles for one or more Content components These are the components that contain the functionality and content for the web site. The templates and the content components work together to create your site as shown in the graph. You normally start a web site in HammerKit by defining the master template, then the default component template. Once you have these in place you can begin to create content components to add the content and functionality you need in your web site.
Creating a component
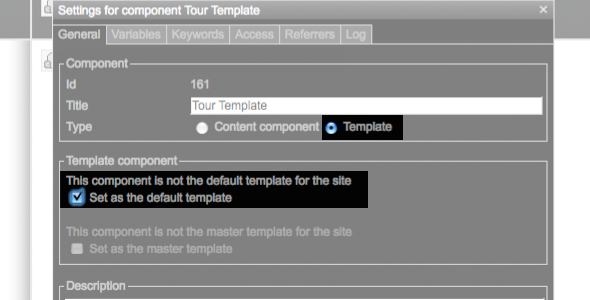
Access the Component Editor by going to: Start Component Editor To create your first component: Click the ʻ+ʼ in the component tray This will create a new ʻUntitled Component[#]ʼ. To adjust the settings of this component you can either: right-click on the component name in the component tray OR double-click the component to open it and then press the ʻiʼ button on the button bar This will show the properties box for the component. From here you can choose to make the component a Content or Template component. Content component is selected by default, as you will add these more frequently. Creating template component The Master Template The master template is used to provide site-wide look and feel, as well as embed site-wide functionality. For example, if you would like to use the same background throughout your site you can add it to the master template and it will automatically be displayed on all pages. Another typical use of the master template is to insert the tracking codes used by site analytics packages such as Google Analytics. Just paste it once into the master template to begin tracking visitor statistics and site usage across the whole of your web service.
+ To define a template as the master template:+ Create a new component+ open the properties box for the component by right- clicking the name of the component and selecting properties
|
Product
|
Company
|
Community
|
Awards
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||