Much like fashion, also web design is exposed to a set of alternating trends. Let’s take a look at what professionals claim to be the “IT factors” of this year’s web design.
1. MAKE IT SIMPLE
Having seen a hybrid of techniques evolving in a fast pace the industry is ready to embrace more simplicity. Though, not sacrificing beautiful design. There’s a neverending discussion on how far we can stretch great design in the expense of usability. However, the two don’t necessarily need to count each other out. Sure it’s important to keep up with the rankings and be search engine friendly, but design with an edge is surprisingly often nicely minimalistic. Today’s minimalism is all about bold typology and fresh colors. Also, do not underestimate the appeal of white space.

Typography, traditionally used in print, will keep pushing into web design. And we are happy to welcome it! Playing with different font styles and sizes is a fresh and ever resourceful design angle which should be tapped into more. No need for messy imagery or tons of gimmikcs, fonts will do. Simple and pleasing for the eye.

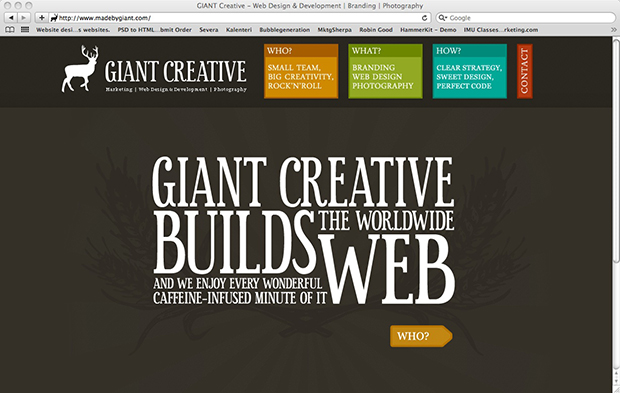
2. MAKE IT BIG
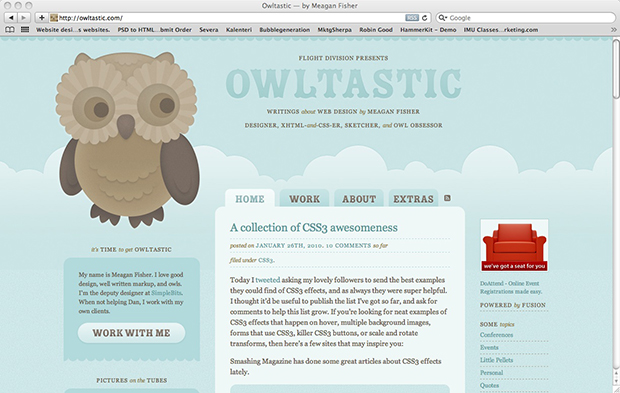
Doing it BIG is a hit in 2010. Big headers, footers and images will be used more and more to catch the attention of the rapidly navigating web surfer. Big also brings clarity. Here’s a nice example. The big owl is definitely an eye catcher. No splash page needed there. Also note, the school book left upper corner positioning.

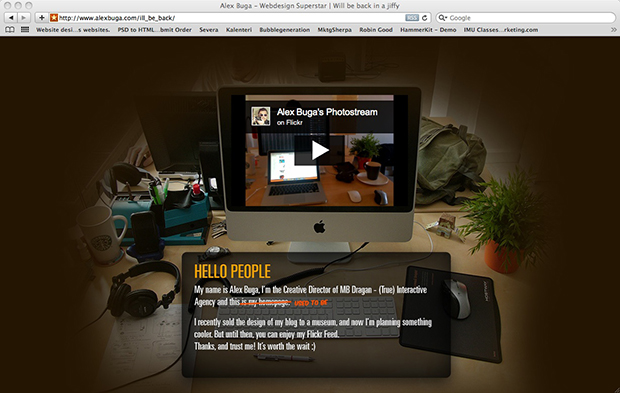
3. CHANGE THE PERSPECTIVE
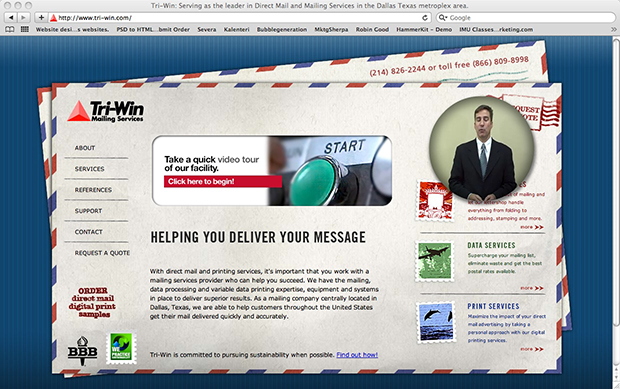
Another refreshing trend is the emergence of different perspectives in addition to the usual flat desktop view. Check out this example. Feels more including doesn’t it!

As for “out of the desktop” layouts, the magazine and flyer style will gain in popularity. The traditional print newspapers and magazines are struggling and thus oblidged to shift their focus even more online. A familiar layout with a more modern execution comes in handy.

4. MAKE THEM DYNAMIC AND INTERACTIVE
Static text & image websites are in the past. That’s a fact. Toolsets like jQuery and other component libraries, as well as fully integrated application design and management systems (ADMS) like HammerKit ,are answering the increasing need for non-coding tools that make it easy for web designers to add more functionality to their creations.

5. GO WEB VINTAGE
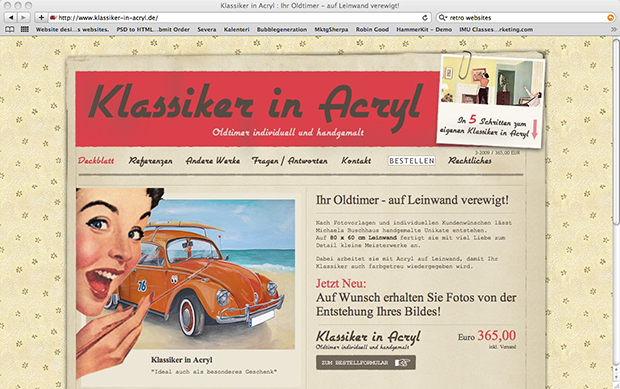
In the offline world, vintage has in the recent years gained a lot of attention in art, fashion, music as well as home decor. And why should the web be any exception? There are plenty of fun retroish web designs out there to admire.

Sources:
http://webdesignledger.com/tips/web-design-trends-for-2010
http://www.slideshare.net/tijs/web-design-trends-for-2010



